響應式網頁設計
˙ 什麼是響應式網頁設計
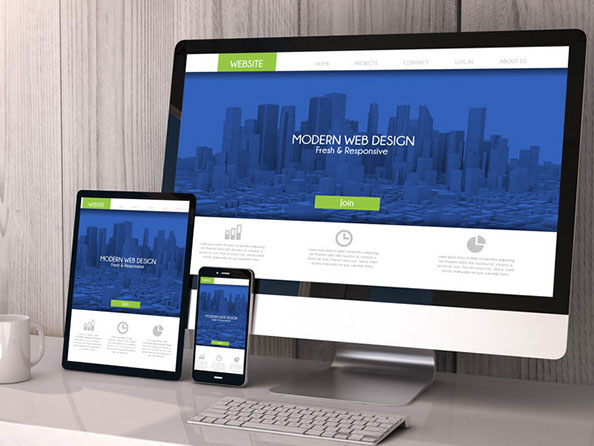
響應式網頁設計或稱自適應網頁設計、回應式網頁設計、對應式網頁設計。 是一種網頁設計的技術做法,該設計可使網站在多種瀏覽設備(從桌面電腦顯示器到行動電話或其他移動產品設備)上閱讀和導航,同時減少縮放、平移和滾動。
Ethan Marcotte在他在A List Apart的文章中發明瞭術語 Responsive Web Design (RWD)。
他在他2011年關於這個主題所寫的簡短的書中描述了響應式網頁設計的理論和實踐。
響應式設計被net雜誌列為2012年頂級網頁設計趨勢的第二名 (漸進增強是第一名)。
˙ 響應式網頁設計的元素
採用RWD設計的網站使用CSS3 Media queries,即一種對媒體規則的擴展,以及流式的基於比例的網格和自適應大小的圖像以適應不同大小的設備:
Media queries允許網頁根據訪問站點設備的特點而使用不同 CSS 樣式規則,最常用的是瀏覽器的寬度。
流式網格概念要求頁面元素使用相對單位如百分比或 字體排印學 調整大小,而不是絕對的單位如像素或點。
靈活的圖像也以相對單位調整大小(最大到 100%),以防止它們顯示在包含它們的元素外面。
˙ 響應式網頁設計的挑戰的方法
Luke Wroblewski總結出了RWD和移動設計中的一些挑戰,還創建了一個多設備佈局模式的目錄。
他提議,比起單純的RWD手段,Device Experience 或者 RESS (通過伺服器端組件的響應式網頁設計,
Responsive Web Design with Server Side Components) 等方法可以提供對移動設備更加優化的用戶體驗。
樣式表語言如Sass的伺服器端“動態 CSS”實現可以是這種做法的一部分。
RWD的一個問題是橫幅廣告和視頻不是流式的。然而搜索廣告和 (橫幅) 顯示廣告支持特定的設備平臺目標,
和為桌面,智能手機和基本的移動設備提供不同的廣告尺寸格式。可以為不同平臺使用不同的著陸頁URL,
或者可以用 AJAX 顯示一個頁面上的不同廣告變體。
轉自https://wiki.mbalib.com/zh-tw/%E5%93%8D%E5%BA%94%E5%BC%8F%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1